
align - Specifies alignment of text within the paragraph valid values are left, right, justify, and center.So, to achieve your aim you should switch displayMode to 'separated' or 'single'. In this case tooltip body related to series, but the title to the chart which is a common thing for all series. The thing is the line chart provides union displayMode for tooltips as a default. The tag supports the following attributes: 1 Answer Sorted by: 0 This is not an unexpected behavior or a bug. You must set the text field to be a multi line text field to use this tag. An italic typeface must be available for the font used. The tag displays the tagged text in italics.

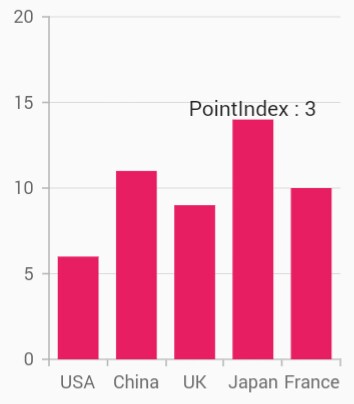
You can use absolute pixel sizes, such as 16 or 18, or relative point sizes, such as +2 or -4. size - Specifies the size of the font.face - Specifies the name of the font to use.color - All An圜hart Color values are supported.The tag specifies a font or list of fonts to display the text.The font tag supports the following attributes: The tag creates a line break in the text field. Usually a Line Chart shows a dynamics of the displayed value in time (in case of Cartesian Chart) or by X (in case of Scatter Chart).
#ANYCHART TOOLTUP SERIES#
It displays information as a series of data points called 'markers' connected by straight line segments. A bold typeface must be available for the font used. A Line Chart or Line Graph is the most popular type of the data visualization. The syntax of any custom attribute usage is works in the sample described:įew HTML tags are supported (Flash Player limitation): Tag In node we add subnode with custom attribute token in it. Below you can see XML, where tooltip text is templated using custom attributes. When custom attributes are defined you can use them in text of tooltip, you just need to use certain syntax. The duration of actual time for tasks or period duration. If task has several intervals - this refers to the last interval start. If task has several intervals - this refers to the first interval start. If you have resource project - the last period end. If task has several intervals - this refers to the last interval end. If you have resource project - the first period start.Īctual end (task). Detailed description Minimal and maximal font sizes can be configured using: Note: .TooltipfontSizedoes not work when adjusting is enabled. Enabling/Disabling tooltips By default tooltips for all types of charts are disabled. var tooltip chart.tooltip() var adjustFontSize tooltip.adjustFontSize() adjustFontSize(adjustOrAdjustByWidth, adjustByHeight)Since version 7.12.0 Setter for the adjusting font size. Tooltip has a lot of settings: visual appearance - like background and font, positioning settings and text formatting. If task has several intervals - this refers to the first interval start. An圜hart allows to add tooltips to data elements.
#ANYCHART TOOLTUP FULL#
Here is a full list ob built-in tokens: TokenĪctual start (task). Sample XML for tuning tooltips in Task Style:

Tooltip can be configured in Task Style both for a task displayed on Timeline plot, and for Data Grid row, that shows task details (they can show different data and have different appearance). In Task Project tooltip can appear on task hover and Data Grid. Tooltips for different project types and different chart elements of Gantt Chart are configured in different places in XML, but tooltips settings are the same for all of them - you can use tooltips settings XML from this article in any of them. AnyGantt has the ability to show tooltips in for several elements, and, just as labels for tasks and periods - supports custom attribute tokens in text formatting.Īvailable tooltips and XML settings syntax

#ANYCHART TOOLTUP WINDOWS#
Tooltips are small windows that appear when you hover your mouse pointer over a certain element. Available tooltips and XML settings syntax.Import * as React from "react" import * as ReactDOM from "react-dom" import export default App ReactDOM.


 0 kommentar(er)
0 kommentar(er)
